Published: 2 February 2021
For many years I’ve been using jquery-hoverIntent for dropdown menus on my websites. It’s great for improving the user experience (UX) - standard dropdown menus using CSS appear immediately on mouseover, which can be annoying if the user wasn’t aiming for the menu.
Today I will show a simple method to replicate the hoverIntent plugin using the setTimeout function. In the next article I’ll dive into a full replication of the plugin in vanilla JavaScript.
Continue reading Using setTimeout to delay hover actions in JavaScript
Published: 31 January 2020
PHP is under constant development and introduces several new language features with every release. As such, it can be difficult keeping track of them all and remembering which features can be used in which version. If you are using a slightly older version of PHP you’ll need to make sure you don’t start using syntax that’s not yet available in your version.
The same goes if your server uses a different version of PHP to your development environment (although there are better ways to solve that problem such as Docker or Vagrant), or if you’re an open source developer supporting a certain version of PHP. So below we list the major syntax changes in each version along with a short example.
This article continues to be updated with newer PHP versions.
Continue reading PHP new syntax reference
Published: 20 January 2017
I came across a strange issue with PHP’s file_get_contents function recently, when upgrading to PHP 7.1. It seemed that the function was no longer working in some existing code, and returning a blank string. Here’s what happened and how to fix it.
Continue reading PHP file_get_contents problem in PHP 7.1
Published: 10 January 2014
Several years ago, I wrote an extensive article on deprecated elements in HTML 4. Now, with HTML 5 as the current standard, there are several more elements, attributes and techniques that are not recommended nor necessary today.
As a reminder, ‘deprecation’ refers to the process of marking elements in the specification as obsolete, which means they will be removed from the spec in the future. Generally, web browsers will continue to support them for some time, but they should not be relied upon.
In most cases, the elements are superseded by CSS usage. Below we list examples of the code you should no longer be using, and the best replacements for it.
Continue reading Deprecated & obsolete elements in HTML 5
Published: 18 April 2013
Conditional comments are a special feature of the Internet Explorer (IE) browser that control the display of any HTML content based on whether the visitor is using IE or another browser, and which version of IE they are using. They are supported by Internet Explorer versions 5 to 9 inclusive; from version 10, IE no longer supports conditional comments.
I’ve seen a lot of comments on websites and forums that misunderstand how condition comments actually work, so this post is an attempt to remedy that.
Continue reading How Internet Explorer conditional comments work
Published: 3 May 2012
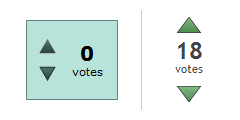
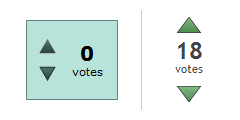
Here is an alternate style of voting buttons for popular open source Q&A platform Question2Answer. The default setup is fine – besides the bad image quality – but this setup gives the voting a little more focus.

Default Q2A style on left; my arrangement on right.
Because the buttons are split up, implementing this requires some changes to an advanced theme.
Continue reading Alternate voting buttons for Question2Answer
Published: 1 March 2012
Question2Answer is a popular open source platform for building Q&A sites. It’s a great piece of software but the default theme leaves something to be desired. In particular, the icons used in various places around the site aren’t the best, so I made some changes to the voting arrows and best answer stars. Problems with the default setup:
- The voting buttons are poor quality: they have fixed transparency due to the GIF format and look “scratchy” around the edges.
- The images are spread across 3 files –
vote-buttons.gif, select-star.png and selected-star.png – which means multiple HTTP requests.
- The best answer stars have solid colour backgrounds, not transparent – if you don’t have a white background in your theme or blue background for the best answer then a square shows through.
- Two of the stars are almost identical so no need for separate images.
Continue reading Better icons for Question2Answer
Published: 16 July 2011
Question2Answer is a popular open source platform for building Q&A sites. Version 1.3, released last November, introduced a plugin feature to allow for further extending Question2Answer without editing core functionality. Since then I have - very slowly - been working on a Markdown editor plugin for better formatting of posts. Q2A actually comes with a WYSIWYG editor, however Markdown has several advantages:
- It’s a simple markup format that is readable as plain text.
- It uses a standard textarea and is therefore compatible with more browsers, including mobile devices and browsers without Javascript support.
- It defines a neat set of allowable elements, including code, block quotes, lists, links and images.
- Markdown intrinsically creates much better HTML code. If you have ever seen the HTML output of CKeditor or TinyMCE, you’ll know how plain terrible they are with even simple formatting.
Continue reading Markdown editor plugin for Question2Answer
Published: 30 March 2010
Occasionally I have need to display a list of numbers, for example listing which options a user chose, or maybe a set of dates within a month. With many options chosen a plain comma-separated list can get unwieldy - however we can make it easier to read by combining sequential numbers into a set of ranges. Here’s some PHP code to do just that.
Continue reading Convert an array of numbers to a set of ranges
Published: 24 July 2009
At time of writing we are using Joomla as our Content Management System (CMS) at Infused Design. It’s simple to set up and customise, and is easy for our clients to get a handle on updating their own content. There is also a large array of add-ons, known as extensions, which enhance the core functionality and provide additional features such as contact forms, galleries and even full online shops.
Behind the scenes of Joomla 1.5 is a huge framework that covers all the aspects of displaying content, including component, module, plugin and database handlers. This can be a bit daunting at first, but fortunately there are some shortcuts. This article looks at creating custom Joomla components quickly and easily by bypassing most of the official framework.
Continue reading Building Joomla components, the easy way